생활코딩: 그리드
레이아웃 - grid
요소와 요소를 나란히 배치하는 레이아웃 디자인, 그리드
CSS 의 grid 속성을 이용하면 row 와 columm을 이용하여 요소들을 자유자재로 배치할 수 있다.
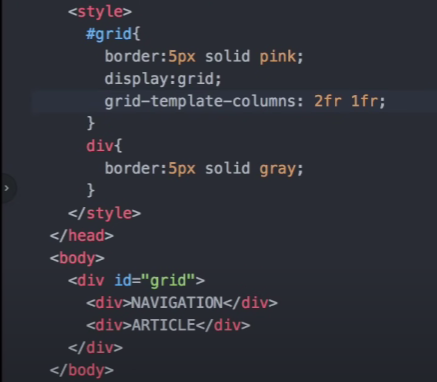
grid-template-columns
는 grid 아이템들의 가로열 크기를 지정한다.
grid-template-rows
는 grid 아이템들의 세로열 크기를 지정한다.

부모 요소인 div #grid부분을 Grid Container(그리드 컨테이너)라고 부르고,
자식 요소인 나머지 div들을 Grid Item(그리드 아이템)이라고 부릅니다.
그리드 컨테이너가 속성 Grid의 영향을 받는 전체 공간이고,
설정된 값에 따라 각각의 요소들이 어떠한 형태로 배치되는 것이다.
* fr은 비율을 뜻한다.
div, span
디자인을 하기 위한 아무 의미 없는 태그이다. div태그는 block element이며, span은 inline element이다.